使用 travis-ci 自动化部署 hexo
欢迎访问新站点: https://www.yidiankuaile.com/post/hexo-travis-ci
以前有使用 hexo 记录 blog ,但不能在线修改,每次写完都要本地构建、提交、上传,操作繁琐, 遂弃之,今天重新尝试使用 hexo ,不过这次配置好了 CI,简化日常操作,现在记录一下操作步骤。
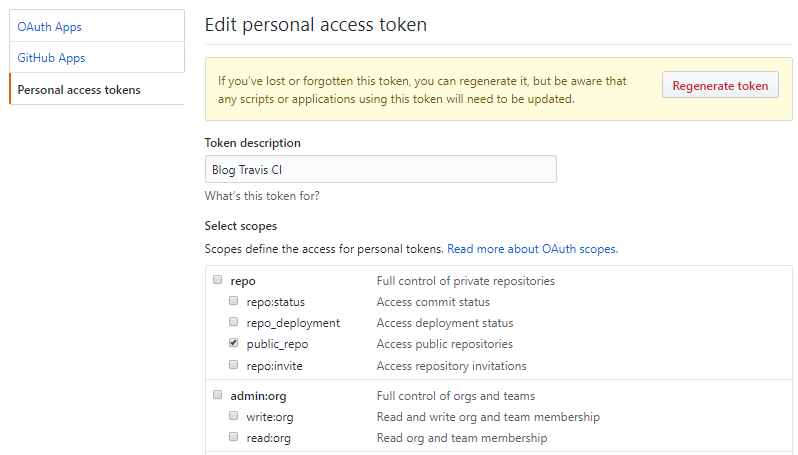
配置 Acess Token
我使用的是https://travis-ci.org, 免费版只能用于开源项目,所以不能使用ssh-key来认证的(常规方法,貌似通过奇技淫巧也是可以,没具体操作),所以只能使用 Personal Access Token。
管理自己 Personal Access Token 的地方在 Settings 中,链接地址:https://github.com/settings/tokens ,在最小权限原则下,可以授予 public_repo 权限即可。

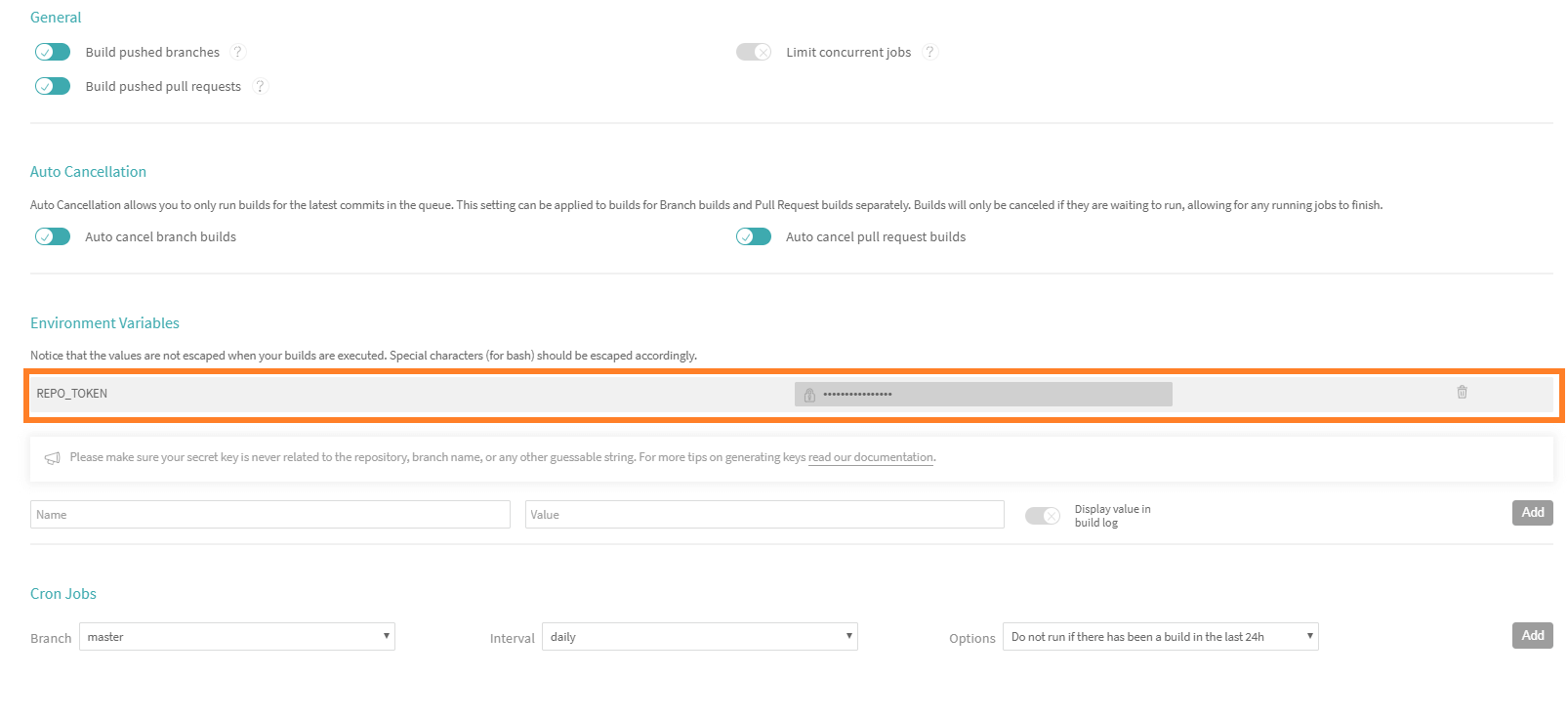
添加环境变量
将 access token 添加到 Travis CI环境变量中,添加之后,就可以在配置文件中使用 $环境变量 指代 access token,从而不用把重要的密钥提交到代码中

编写travis.yaml
代码放在Gist上,如无法查看,请自行想办法 😜
Travis CI 将安装配置文件设置执行
在部署完后添加将代码提交到gh-pages分支
说明
目前通过 travis-ci 自动部署到了 GitHub Pages 上 , https://ryanlid.github.io/blog/ ,但主站还是部署在我的云主机上,将代码同步到我云主机上这一步还是通过手动操作,后期将准备通过 webhook,触发自动部署
更新记录
- 2018/7/16 22:18:39 首次发布